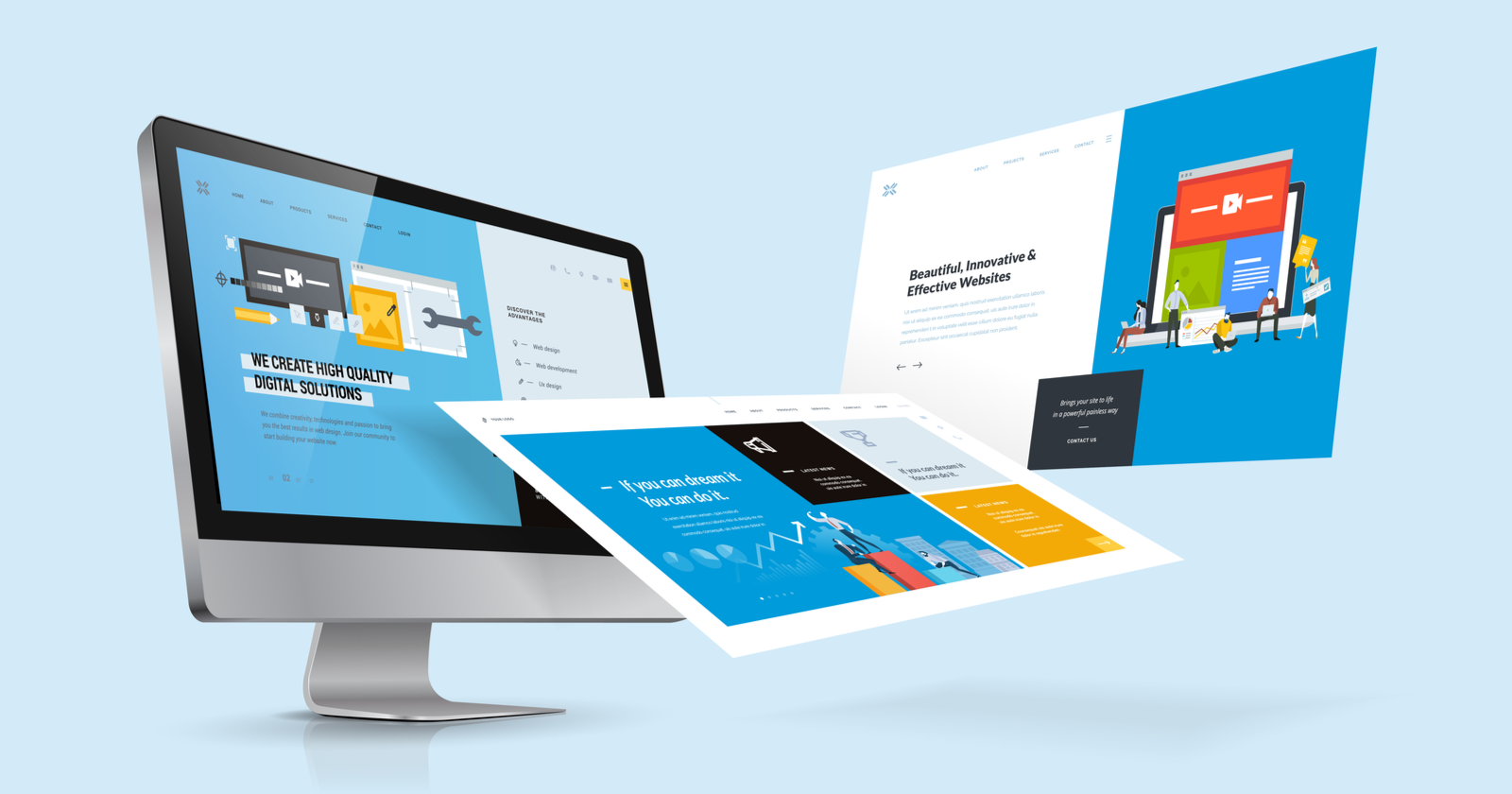
Дизайн веб-сайта является важным элементом веб-разработки, который имеет определяющую роль в эффективности взаимодействия с пользователями. В этой статье мы рассмотрим различные типы дизайна веб-сайта и что является в нем основным.
Респонсивный дизайн (Responsive Design)

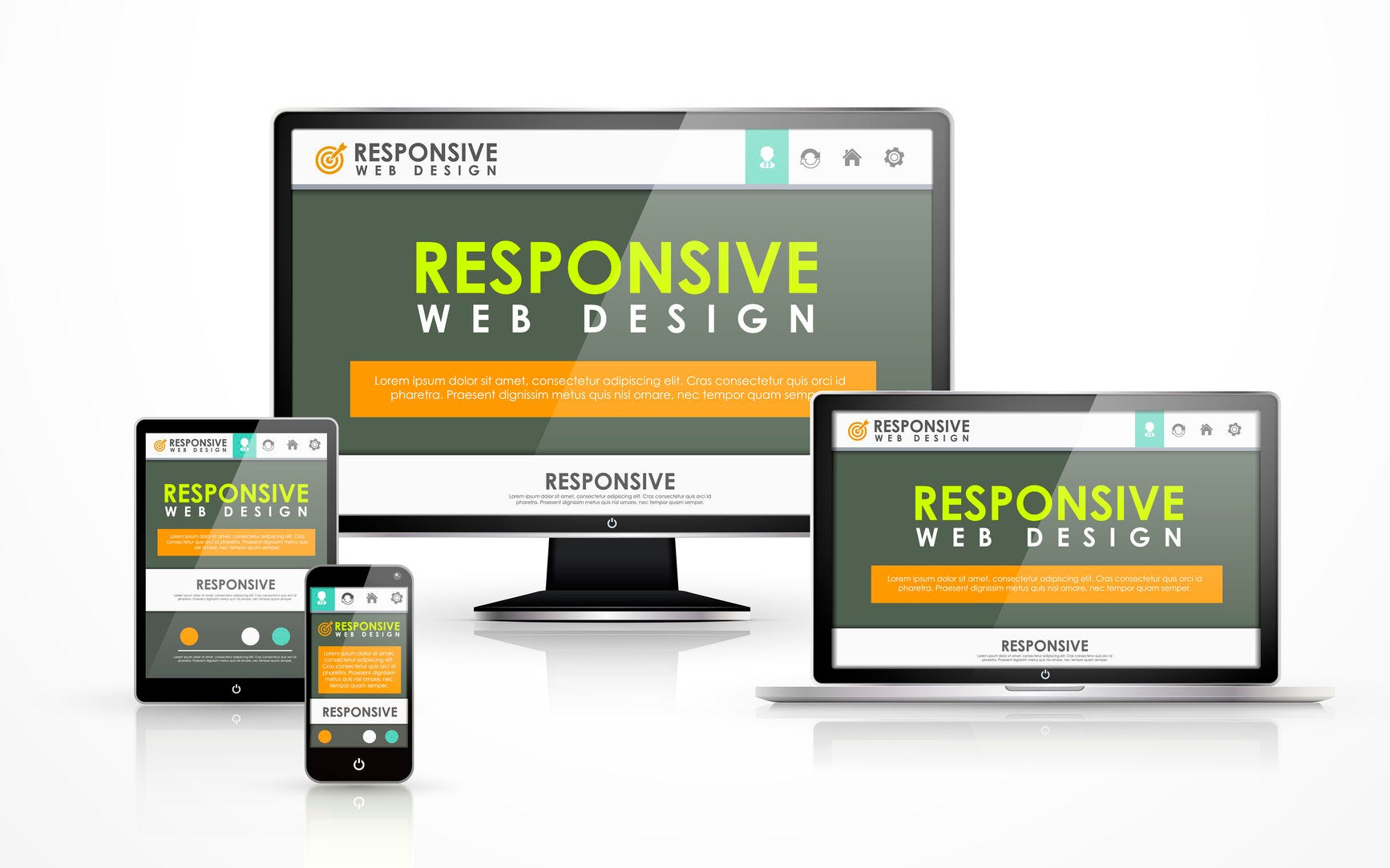
Адаптивный дизайн — это подход к созданию веб-сайтов, который обеспечивает их корректное отображение и функционирование на разных устройствах и размерах экрана. Это означает, что вне зависимости от того, заходит ли пользователь на сайт с компьютера, планшета или смартфона, он получит удобный и оптимизированный интерфейс.
Основные принципы адаптивного дизайна:
-
Гибкая сетка: использование процентов вместо фиксированных пикселей для определения размера элементов, что позволяет им адаптироваться к разным размерам экрана.
-
Гибкие изображения: размер изображений автоматически изменяется в соответствии с размерами экрана, предотвращая их выход за пределы контейнера.
-
Медиа-запросы: Техника CSS, которая позволяет применять разные стили в зависимости от характеристик устройства, таких как ширина, высота или ориентация экрана.
Преимущества адаптивного дизайна:
-
Улучшенный пользовательский опыт: пользователи получают удобный доступ к контенту независимо от устройства.
-
Повышенное SEO: Поисковые системы, такие как Google, предпочитают сайты с адаптивным дизайном, который может улучшить ранжирование в результатах поиска.
-
Экономия ресурсов: Вместо разработки отдельных версий сайта для разных устройств, адаптивный дизайн позволяет создать единый сайт, который адаптируется под все платформы.
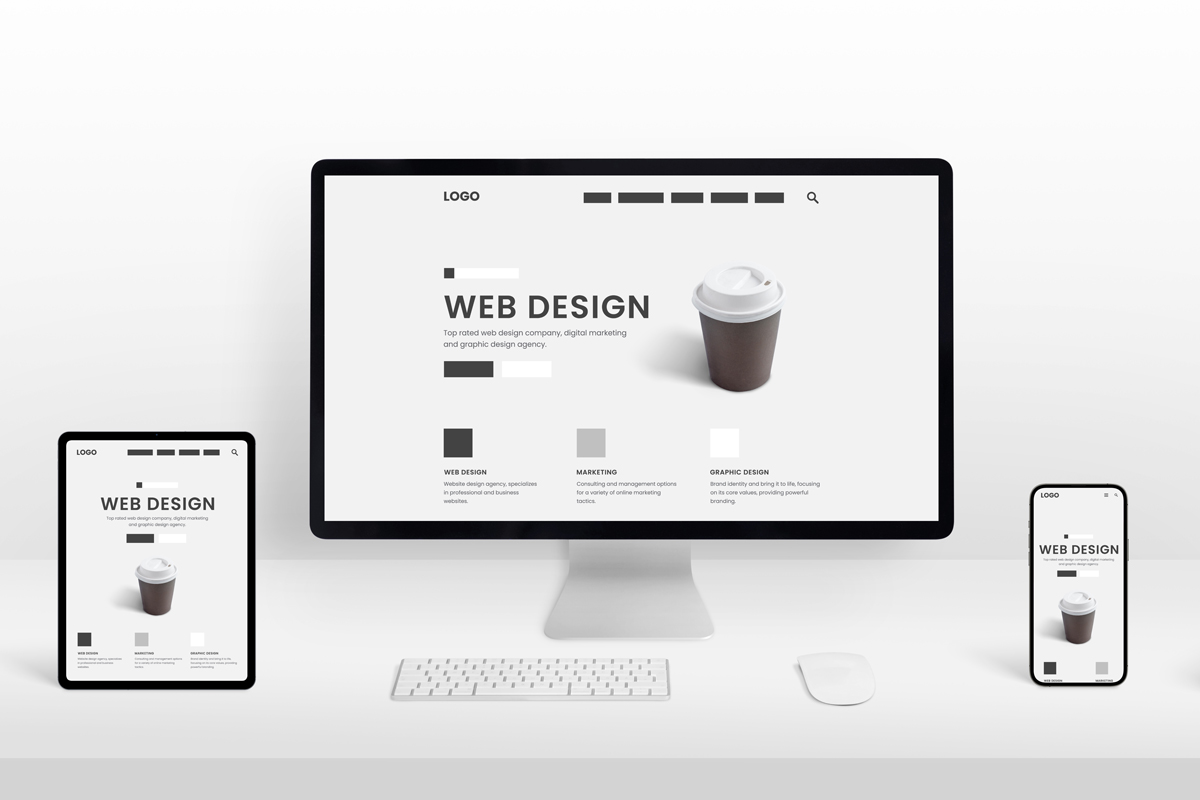
Минималистичный дизайн (Minimalist Design)

Минималистичный дизайн – это подход, который делает акцент на простоте и функциональности, устраняя все лишние элементы. Этот стиль подчеркивает важность содержания и обеспечивает чистый, элегантный вид.
Основные принципы минимализма:
-
Простота: использование минимального количества элементов для достижения максимальной эффективности.
-
Функциональность: Каждый элемент имеет четкое предназначение и способствует улучшению пользовательского опыта.
-
Использование пространства: Акцент на использовании негативного пространства (пустых областей) для создания баланса и концентрации на важных элементах.
Преимущества минималистичного дизайна:
-
Улучшенная навигация: пользователи легко находят нужную информацию, не отвлекаясь на детали.
-
Более быстрая загрузка: Меньшее количество элементов способствует более быстрой загрузке страницы.
-
Современный вид: Минимализм ассоциируется с современностью и профессионализмом.
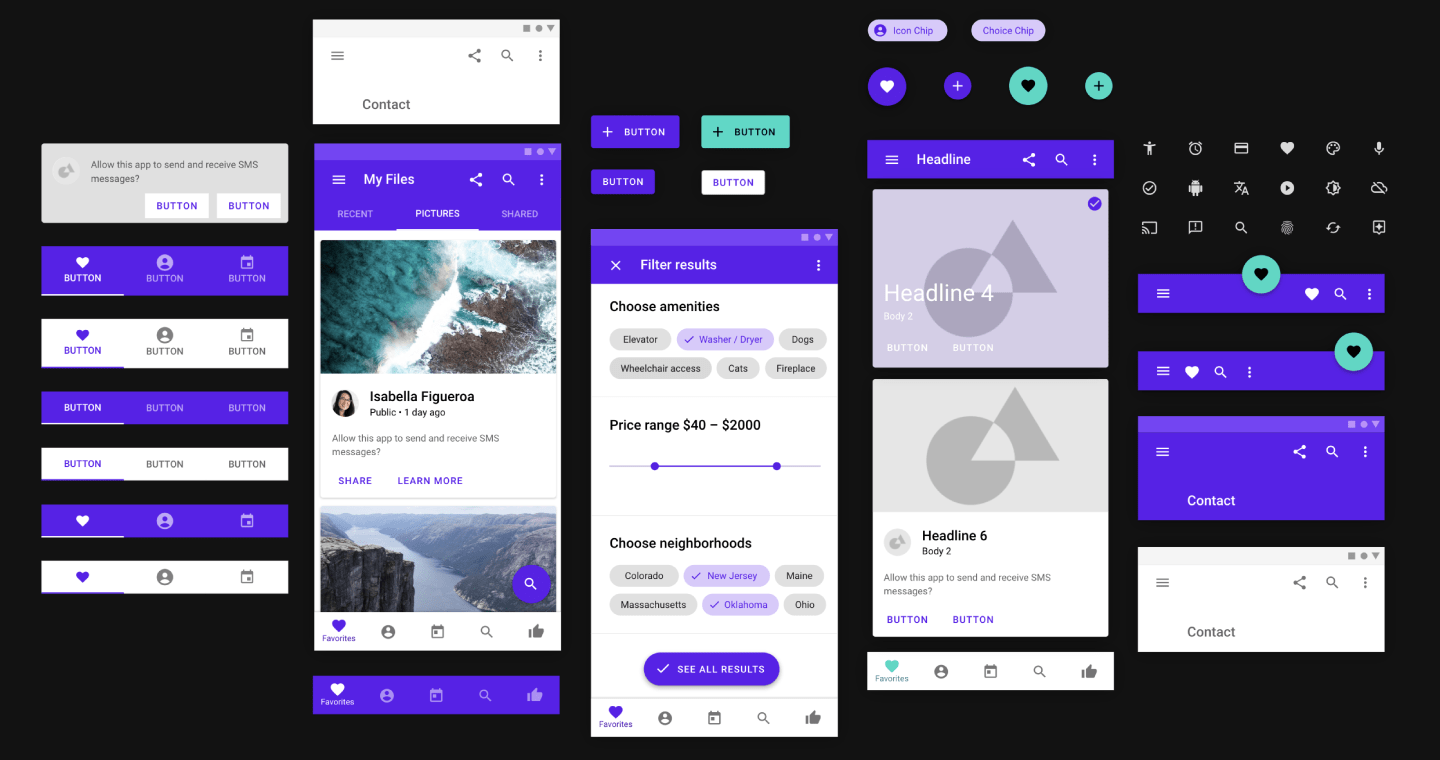
Материальный дизайн (Material Design)

Material design — это дизайн-система, разработанная Google в 2014 году, которая сочетает в себе классические принципы дизайна с инновационными технологиями. Он основан на метафоре реальных материалов, таких как бумага и чернила, и использует понятия света, тени и движения для создания интуитивно понятных интерфейсов.
Основные принципы материального дизайна:
-
Материальная метафора: элементы интерфейса ведут себя как реальные объекты, имеют толщину, тени и могут взаимодействовать друг с другом.
-
Сенсорный дизайн: использование анимаций и переходов для предоставления пользователям четких визуальных подсказок.
-
Адаптивность: дизайн адаптируется к различным размерам экрана и устройствам, обеспечивая единообразный опыт.
Преимущества конструкции из материала:
-
Unified View: обеспечивает согласованный интерфейс на всех платформах и устройствах.
-
Улучшенное взаимодействие: анимация и эффекты делают взаимодействие с интерфейсом более интуитивно понятным и приятным.
-
Современная эстетика: сочетание реалистичных элементов с плоским дизайном создает современный и привлекательный вид.
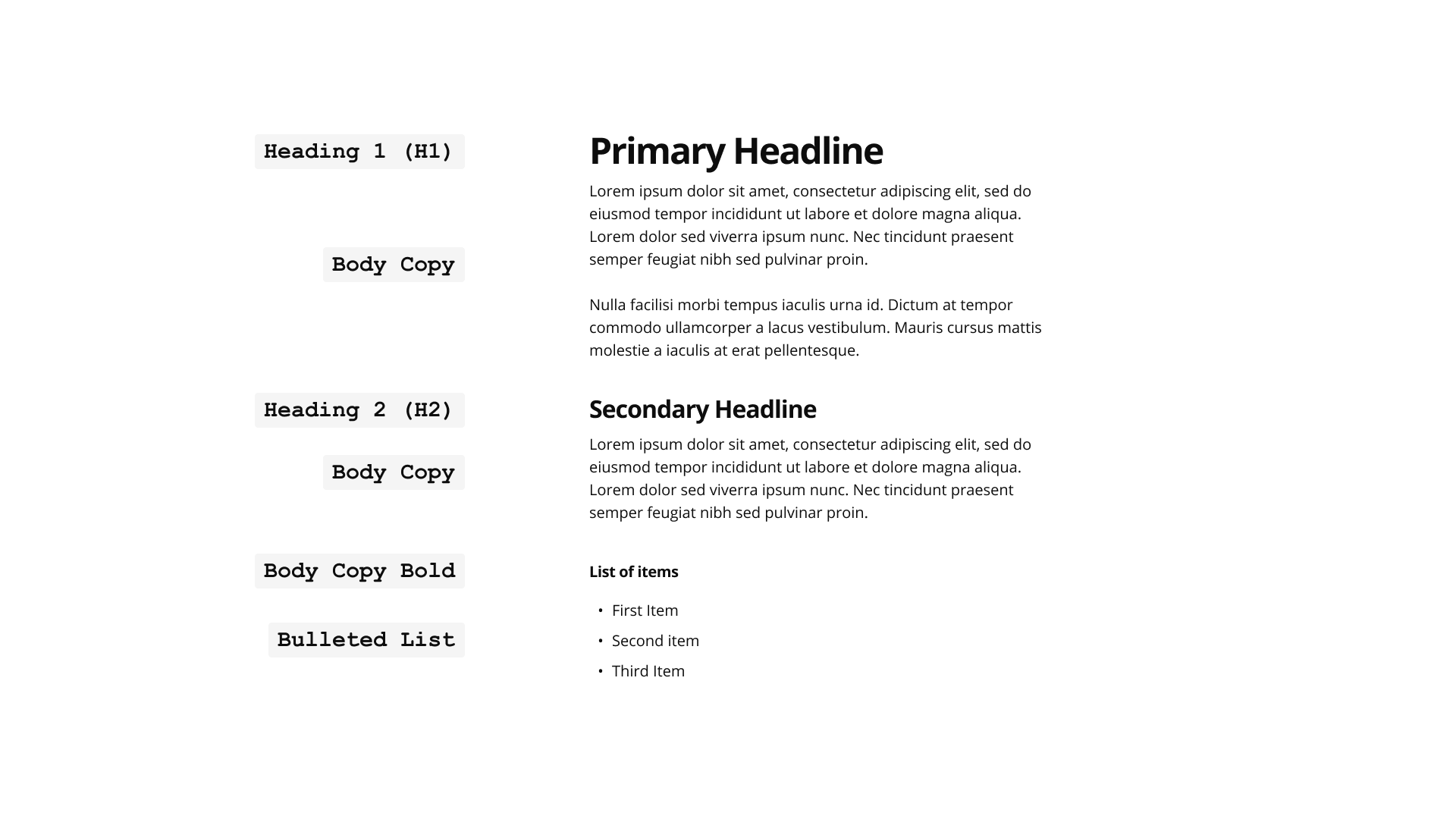
Типографический дизайн (Typography Design)

Типографский дизайн фокусируется на искусстве оформления текста, чтобы сделать его не только читабельным, но и визуально привлекательным. Это включает в себя выбор шрифтов, регулировку расстояния между буквами и строками, а также расположение текста на странице. Цель типографики – улучшить восприятие информации и эффективно донести ее до читателя.
Основные элементы типографского оформления:
-
Шрифт (гарнитура): Стиль написания символов, который может передавать разные настроения и эмоции.
-
Размер шрифта: размер шрифта, влияющий на удобочитаемость текста.
-
Интерлиньяж: расстояние между строками текста; Правильный интерференц обеспечивает комфортное чтение.
-
Кернинг: регулирует расстояние между отдельными буквами для достижения визуального баланса.
-
Выравнивание: расположите текст относительно полей страницы (слева, справа, по центру или по ширине).
Преимущества типографского дизайна:
-
Улучшенная читабельность: правильное оформление текста облегчает его понимание.
-
Визуальная иерархия: использование разных размеров и стилей шрифта помогает выделить важную информацию.
-
Эстетическая привлекательность: гармоничное сочетание шрифтов и интервалов создает дизайн, который радует глаз.
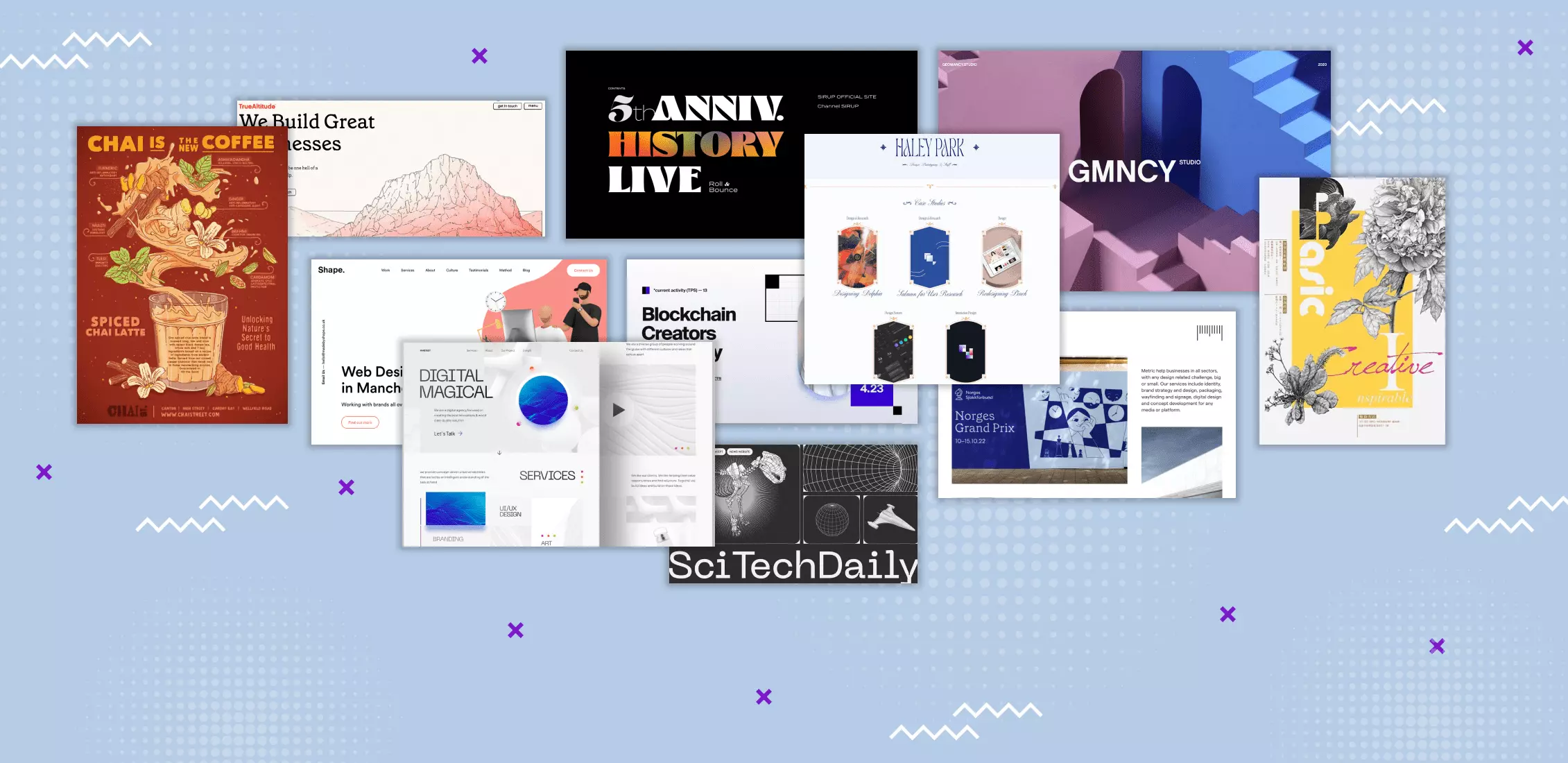
Графический дизайн (Graphic Design)

Графический дизайн — это искусство создания визуальных образов для передачи сообщений. Он сочетает в себе текст, изображения, цвета и другие элементы для создания эффективных коммуникационных материалов, таких как логотипы, брошюры, плакаты, веб-сайты и многое другое.
Основные элементы графического дизайна:
-
Линии: могут разделять пространство, направлять взгляд или создавать формы.
-
Формы: Геометрические или органические формы используются для создания структуры и интереса.
-
Цветовая гамма: Использование цветов вызывает эмоции и задает настроение дизайну.
-
Текстуры: Добавьте глубины и тактильных ощущений визуальным элементам.
-
Пространство: Использование пустого пространства (негативного пространства) помогает сосредоточить внимание на ключевых элементах.
Преимущества графического дизайна:
-
Эффективная коммуникация: помогает быстро и четко донести сообщение.
-
Повышение узнаваемости бренда: Создает уникальный визуальный стиль, который запоминается аудитории.
-
Улучшение эстетики: Делает информацию более привлекательной и интересной для восприятия.
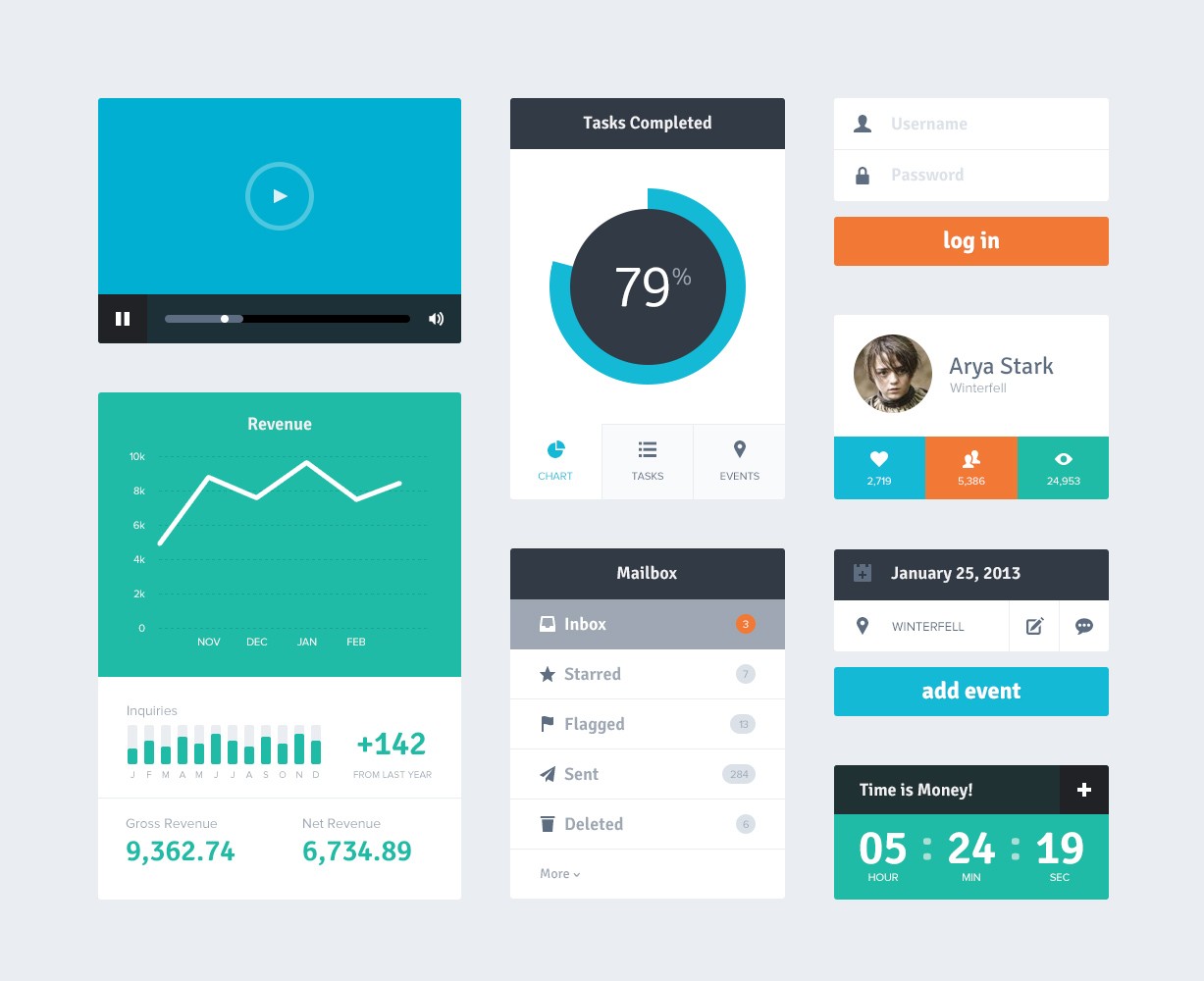
Плоский дизайн (Flat Design)

Flat Design, или плоский дизайн, — это стиль графического интерфейса, характеризующийся минимализмом и отсутствием трехмерных элементов, таких как тени, градиенты или текстуры. Он делает акцент на простоте, четких линиях и ярких цветах.
Ключевые особенности плоской конструкции:
-
Простые элементы: Используйте базовые формы и иконки без лишних деталей.
-
Яркие цвета: палитра насыщенных цветов для создания контраста и интереса.
-
Без эффектов: Без использования теней, градиентов или рельефных элементов.
-
Сосредоточьтесь на типографике: использование четких и читабельных шрифтов для передачи информации.
Преимущества плоской конструкции:
-
Быстрая загрузка: Простые элементы и отсутствие сложных графических эффектов способствуют более быстрой загрузке веб-страниц.
-
Приспособляемость: Плоская конструкция легко масштабируется и адаптируется к различным размерам экрана и устройствам.
-
Современный вид: стиль выглядит современно и чисто, что привлекает пользователей.
Подводя итог, можно сказать, что дизайн веб-сайта включает в себя различные типы дизайнов, которые можно использовать для создания удобного, простого и элегантного веб-сайта. Важными элементами при создании дизайна являются использование правильных цветов, шрифтов и графических элементов, что помогает обеспечить удобное восприятие информации и привлекательный внешний вид сайта для пользователей.