Дизайн веб-сайту є важливим елементом веб-розробки, що має визначальну роль в ефективності взаємодії з користувачами. У цій статті ми розглянемо різні типи дизайну веб-сайту та що є в тому головне.
Респонсивний дизайн (Responsive Design)

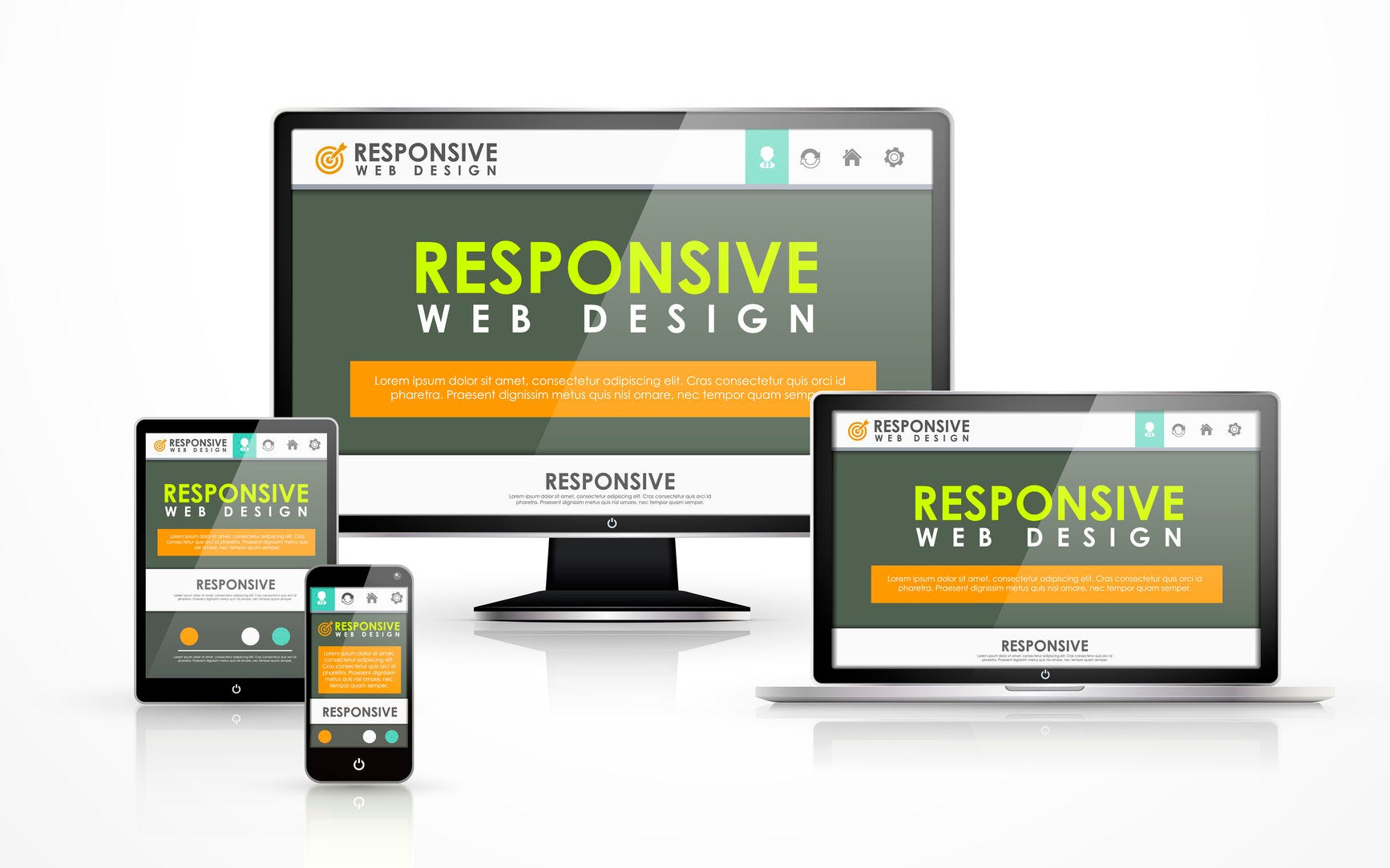
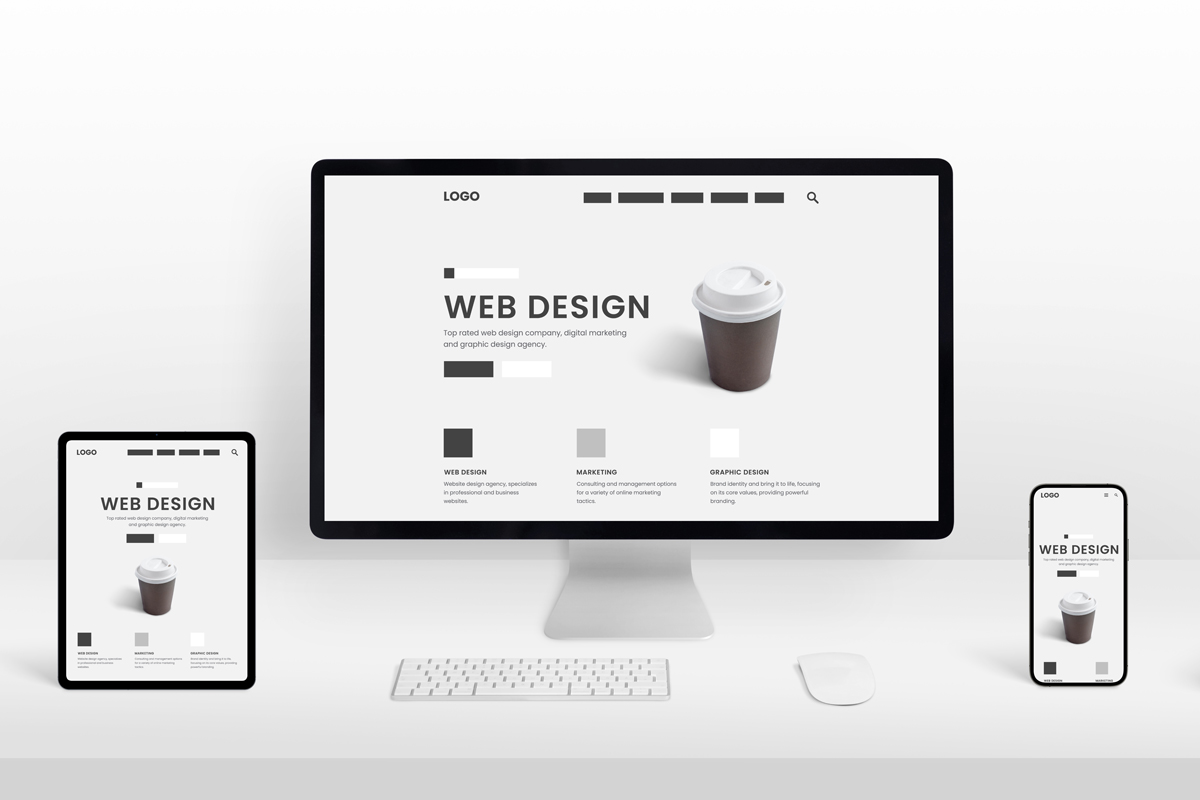
Респонсивний дизайн — це підхід до створення веб-сайтів, який забезпечує їх коректне відображення та функціонування на різних пристроях і розмірах екранів. Це означає, що незалежно від того, чи користувач заходить на сайт з комп'ютера, планшета чи смартфона, він отримає зручний та оптимізований інтерфейс.
Основні принципи респонсивного дизайну:
-
Гнучка сітка (flexible grid): Використання відсоткових значень замість фіксованих пікселів для визначення розмірів елементів, що дозволяє їм адаптуватися до різних розмірів екранів.
-
Гнучкі зображення (flexible images): Зображення автоматично змінюють свій розмір відповідно до розміру екрана, запобігаючи виходу за межі контейнера.
-
Медіа-запити (media queries): CSS-техніка, яка дозволяє застосовувати різні стилі залежно від характеристик пристрою, таких як ширина, висота або орієнтація екрану.
Переваги респонсивного дизайну:
-
Покращений користувацький досвід: Користувачі отримують зручний доступ до контенту незалежно від пристрою.
-
Підвищення SEO: Пошукові системи, такі як Google, віддають перевагу сайтам з респонсивним дизайном, що може покращити позиції в результатах пошуку.
-
Економія ресурсів: Замість розробки окремих версій сайту для різних пристроїв, респонсивний дизайн дозволяє створити один сайт, який адаптується до всіх платформ.
Мінімалістичний дизайн (Minimalist Design)

Мінімалістичний дизайн — це підхід, який фокусується на простоті та функціональності, усуваючи всі зайві елементи. Цей стиль підкреслює важливість контенту та забезпечує чистий, елегантний вигляд.
Основні принципи мінімалізму:
-
Простота: Використання мінімальної кількості елементів для досягнення максимальної ефективності.
-
Функціональність: Кожен елемент має чітку мету і сприяє покращенню користувацького досвіду.
-
Використання простору: Акцент на використанні негативного простору (порожніх ділянок) для створення балансу та фокусу на важливих елементах.
Переваги мінімалістичного дизайну:
-
Покращена навігація: Користувачі легко знаходять потрібну інформацію без відволікаючих деталей.
-
Швидше завантаження: Менша кількість елементів сприяє швидшому завантаженню сторінок.
-
Сучасний вигляд: Мінімалізм асоціюється з сучасністю та професіоналізмом.
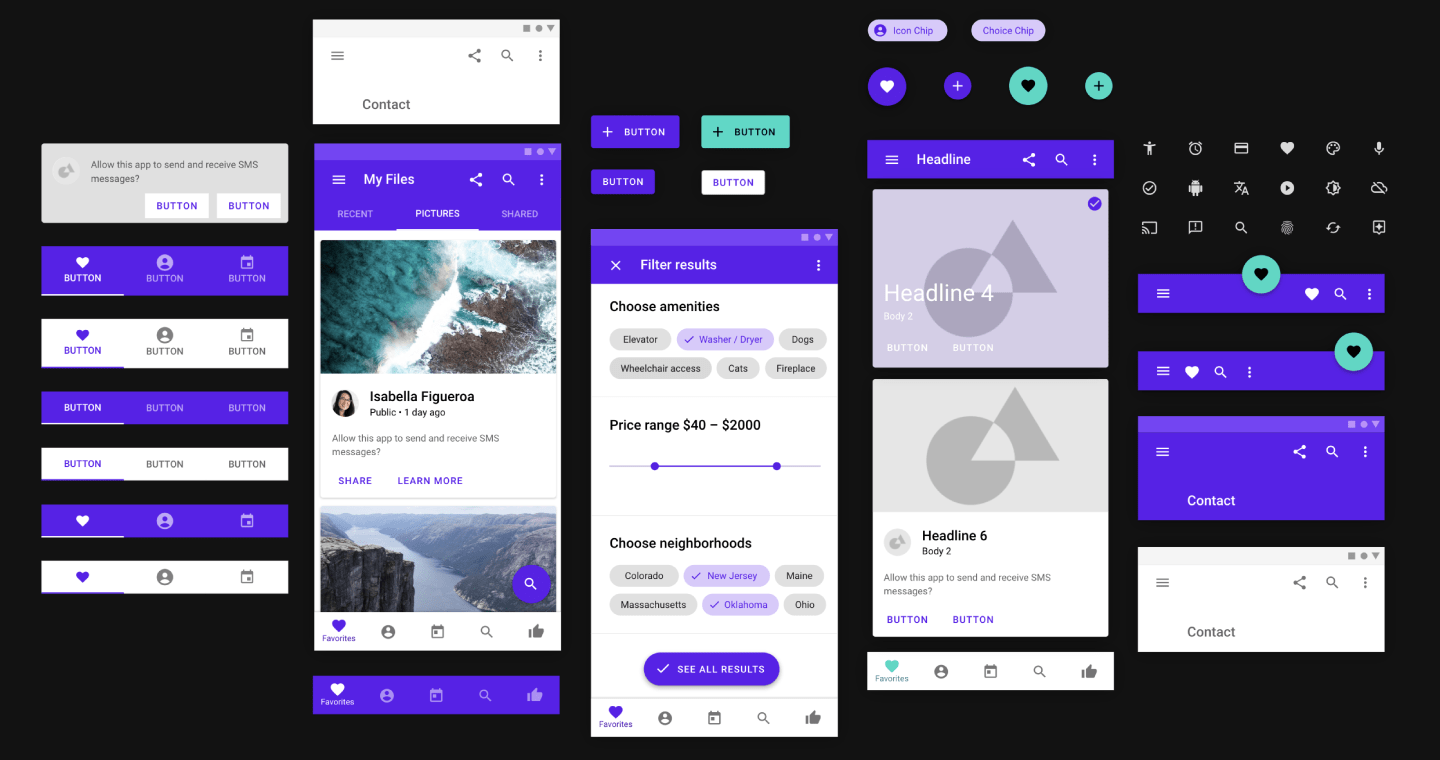
Матеріальний дизайн (Material Design)

Матеріальний дизайн — це система дизайну, розроблена компанією Google у 2014 році, яка поєднує класичні принципи дизайну з інноваційними технологіями. Вона базується на метафорі реальних матеріалів, таких як папір і чорнило, та використовує концепції світла, тіні і руху для створення інтуїтивно зрозумілих інтерфейсів.
Основні принципи матеріального дизайну:
-
Метафора матеріалу: Елементи інтерфейсу поводяться як реальні об'єкти, мають товщину, тіні та можуть взаємодіяти між собою.
-
Сенсорний дизайн: Використання анімацій та переходів для надання користувачам зрозумілих візуальних підказок.
-
Адаптивність: Дизайн підлаштовується під різні розміри екранів та пристроїв, забезпечуючи консистентний досвід.
Переваги матеріального дизайну:
-
Уніфікований вигляд: Забезпечує послідовний інтерфейс на різних платформах та пристроях.
-
Покращена взаємодія: Анімації та ефекти роблять взаємодію з інтерфейсом більш інтуїтивною та приємною.
-
Сучасна естетика: Поєднання реалістичних елементів з плоским дизайном створює сучасний та привабливий вигляд.
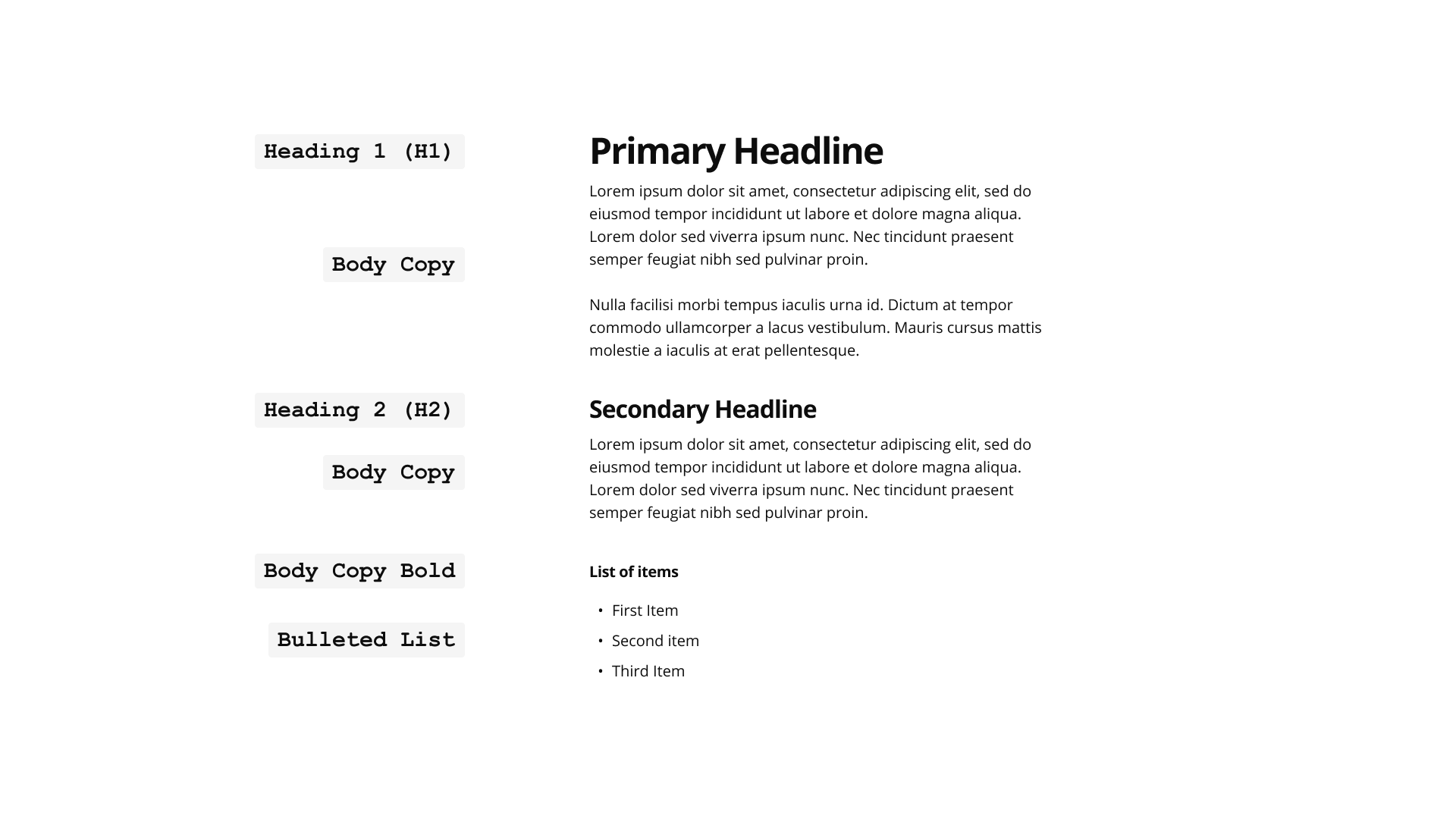
Типографічний дизайн (Typography Design)

Типографічний дизайн зосереджується на мистецтві оформлення тексту, щоб зробити його не лише читабельним, але й візуально привабливим. Це включає вибір шрифтів, налаштування інтервалів між літерами та рядками, а також розташування тексту на сторінці. Мета типографіки — покращити сприйняття інформації та донести її до читача ефективно.
Основні елементи типографічного дизайну:
-
Шрифт (гарнітура): Стиль написання символів, який може передавати різні настрої та емоції.
-
Кегль: Розмір шрифту, який впливає на читабельність тексту.
-
Інтерліньяж: Відстань між рядками тексту; правильний інтерліньяж забезпечує комфортне читання.
-
Кернінг: Регулювання відстані між окремими літерами для досягнення візуального балансу.
-
Вирівнювання: Розташування тексту відносно полів сторінки (ліворуч, праворуч, по центру або по ширині).
Переваги типографічного дизайну:
-
Покращена читабельність: Правильне оформлення тексту робить його легшим для сприйняття.
-
Візуальна ієрархія: Використання різних розмірів та стилів шрифтів допомагає виділити важливу інформацію.
-
Естетична привабливість: Гармонійне поєднання шрифтів та інтервалів створює приємний для ока дизайн.
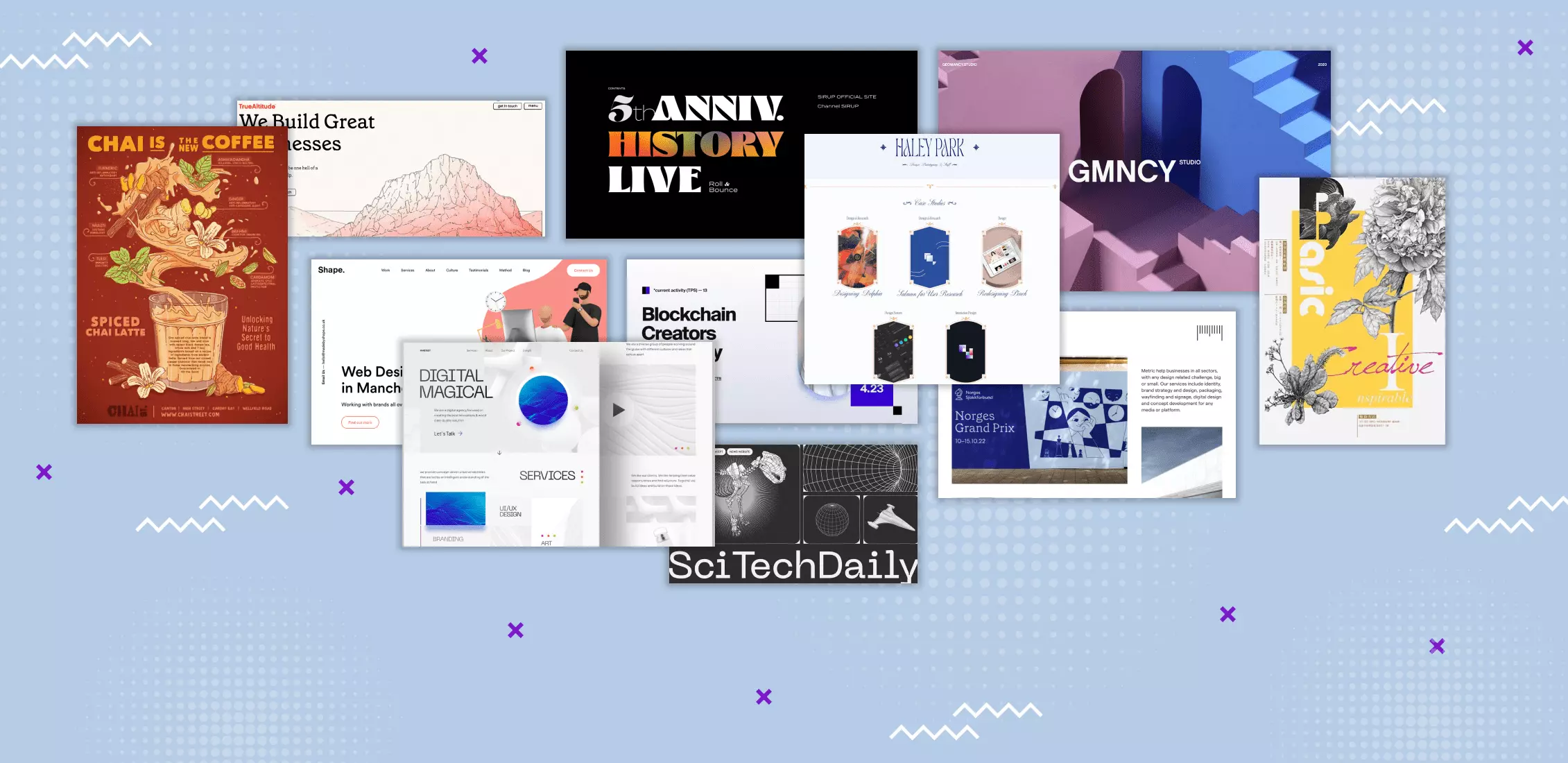
Графічний дизайн (Graphic Design)

Графічний дизайн — це мистецтво створення візуальних матеріалів для передачі повідомлень. Він поєднує текст, зображення, кольори та інші елементи для створення ефективних комунікаційних матеріалів, таких як логотипи, брошури, плакати, веб-сайти та багато іншого.
Основні елементи графічного дизайну:
-
Лінії: Можуть розділяти простір, направляти погляд або створювати форми.
-
Форми: Геометричні або органічні форми використовуються для створення структури та інтересу.
-
Кольори: Використання кольорів викликає емоції та встановлює настрій дизайну.
-
Текстури: Додають глибину та тактильні відчуття до візуальних елементів.
-
Простір: Використання порожнього простору (негативного простору) допомагає фокусувати увагу на ключових елементах.
Переваги графічного дизайну:
-
Ефективна комунікація: Допомагає передати повідомлення швидко та зрозуміло.
-
Підвищення впізнаваності бренду: Створює унікальний візуальний стиль, який запам'ятовується аудиторією.
-
Покращення естетики: Робить інформацію більш привабливою та цікавою для сприйняття.
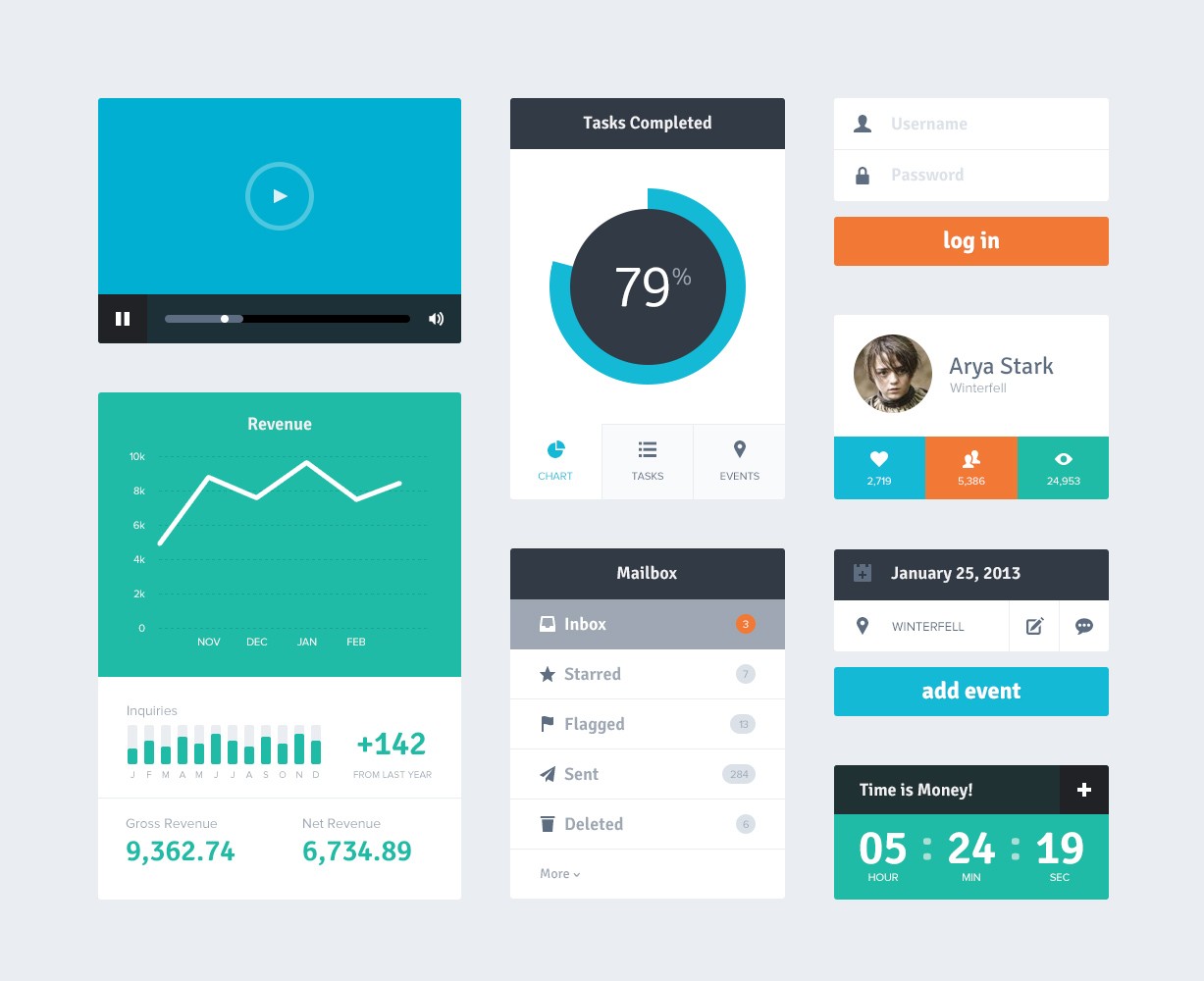
Flat Design

Flat Design, або плоский дизайн, — це стиль графічного інтерфейсу, який характеризується мінімалізмом та відсутністю тривимірних елементів, таких як тіні, градієнти або текстури. Він фокусується на простоті, чітких лініях та яскравих кольорах.
Основні характеристики Flat Design:
-
Прості елементи: Використання базових форм та іконок без зайвих деталей.
-
Яскраві кольори: Палітра насичених кольорів для створення контрасту та інтересу.
-
Відсутність ефектів: Немає використання тіней, градієнтів або рельєфних елементів.
-
Фокус на типографіці: Використання чітких та читабельних шрифтів для передачі інформації.
Переваги Flat Design:
-
Швидке завантаження: Прості елементи та відсутність складних графічних ефектів сприяють швидшому завантаженню веб-сторінок.
-
Адаптивність: Flat Design легко масштабується та адаптується до різних розмірів екранів і пристроїв.
-
Сучасний вигляд: Стиль виглядає сучасно та чисто, що приваблює користувачів.
Узагальнюючи, дизайн веб-сайту включає в себе різні типи дизайну, які можуть бути використані для створення зручного, простого та елегантного веб-сайту. Важливими елементами при створенні дизайну є використання правильних кольорів, шрифтів та графічних елементів, що допомагає забезпечити зручне сприйняття інформації та привабливий вигляд веб-сайту для користувачів.